Deploy Serverless applications with Vercel. An Overview.
Build blazing-fast, serverless web applications with Vercel.
Vercel and Next.js are on the frontier of the internet. They change a lot of how to build modern web applications. But what exactly is Vercel and what does it offer?
This blog post should give an overview of all the things you can do with Vercel and how it will benefit you. I will go through the different aspects it offers what you can do with Vercel.
First of all Vercel and Next.js is not the same product. Vercel can be understood as the deployment platform whereas Next.js is the JavaScript framework for rendering and building the react application.
Let's start.
Deployment
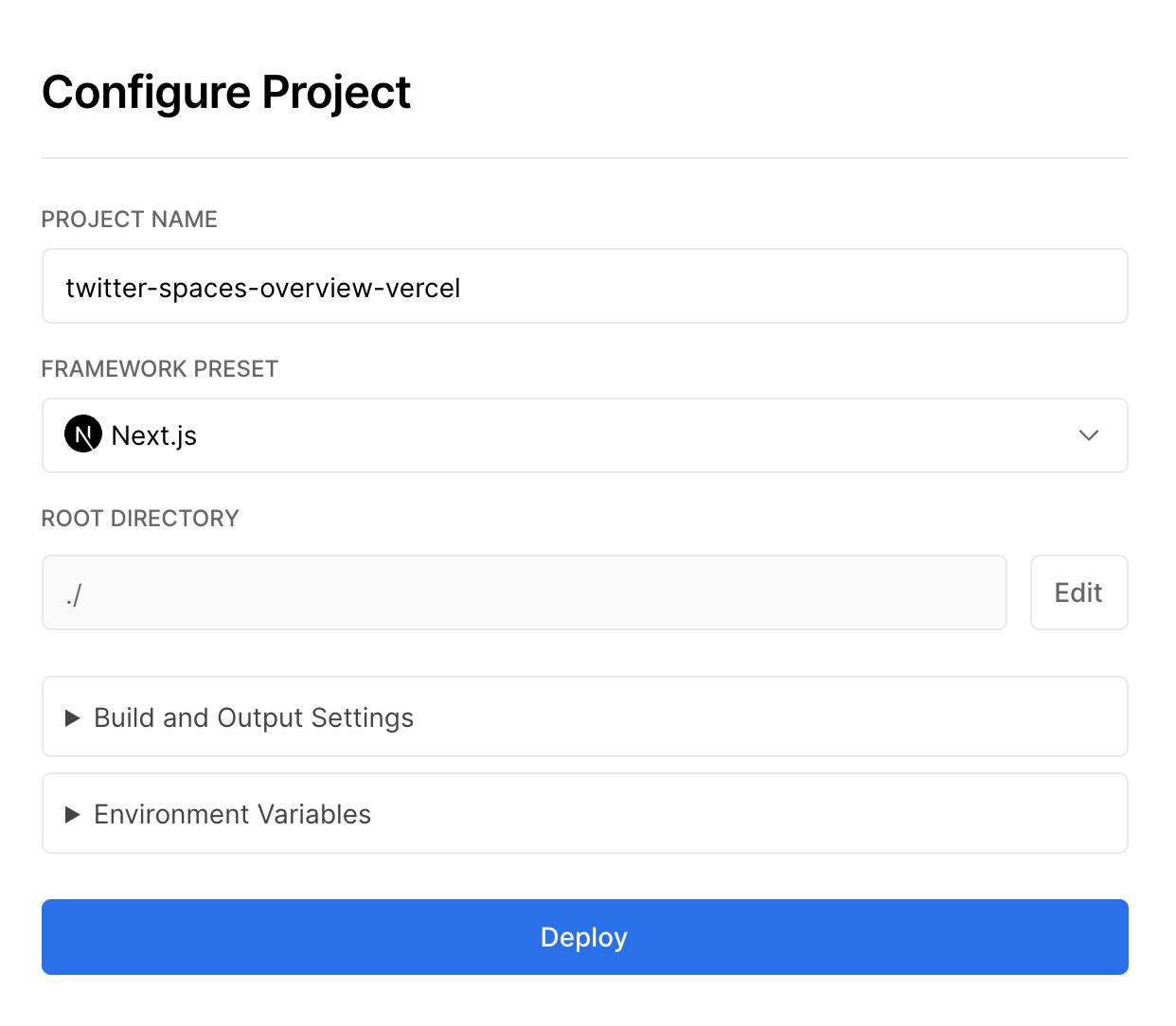
Vercel is a deployment platform. You can easily connect your Git repository and let your application build and deploy. It is really easy to do. You just create a project on Vercel, connect your Github or Gitlab account and select the repository. Vercel then detects the framework you are using and builds the application automatically.
For example I connect my repository twitter-spaces-overview-vercel and it automatically detects Next.js as the framework. You can configure additional settings such as custom build commands or environment variables and hit deploy.

Vercel then deploys your application on a custom domain follows this convention:
<project-name>-<unique-hash>-<scope-slug>.vercel.app
An SSL certificate is automatically included.
Preview URLs
Vercel automatically deploys different versions of your project. This is really helpful when developing in teams and having a consistent version history of deployments.
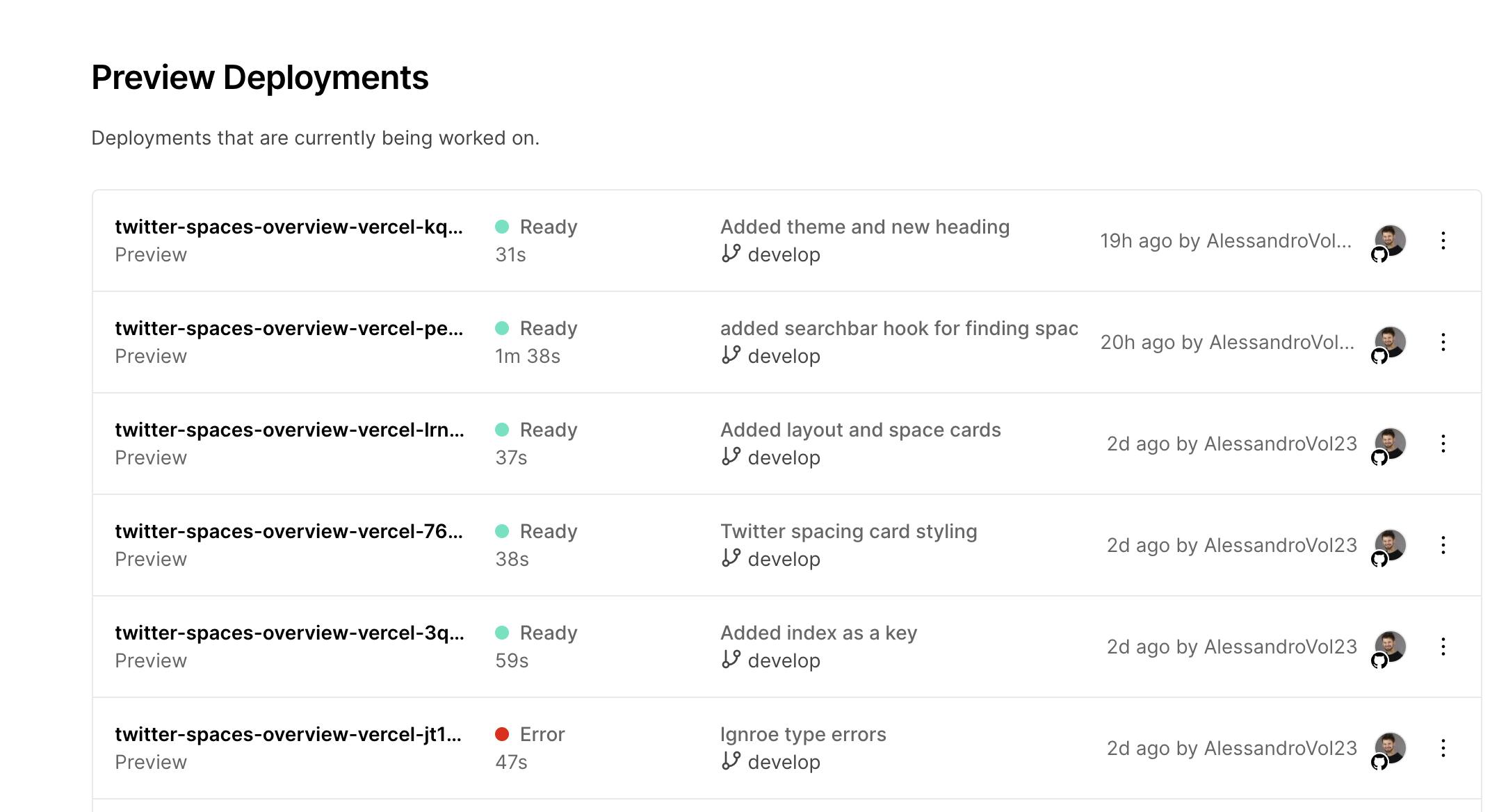
If you start working on another branch, commit, and push to the branch Vercel automatically deploys this version as well. You can see an overview of your deployments in your project dashboard in Preview Deployments

All of these previews will be persisted to their own URL that follows the same convention as above. You can use them as a revision history or for simple rollbacks.
Environment Variables in Build
If you need environment variables during your build process you can define them in the Settings/General/Environment Variables. These are available during Build and Runtime and are automatically encrypted.
Git Integration
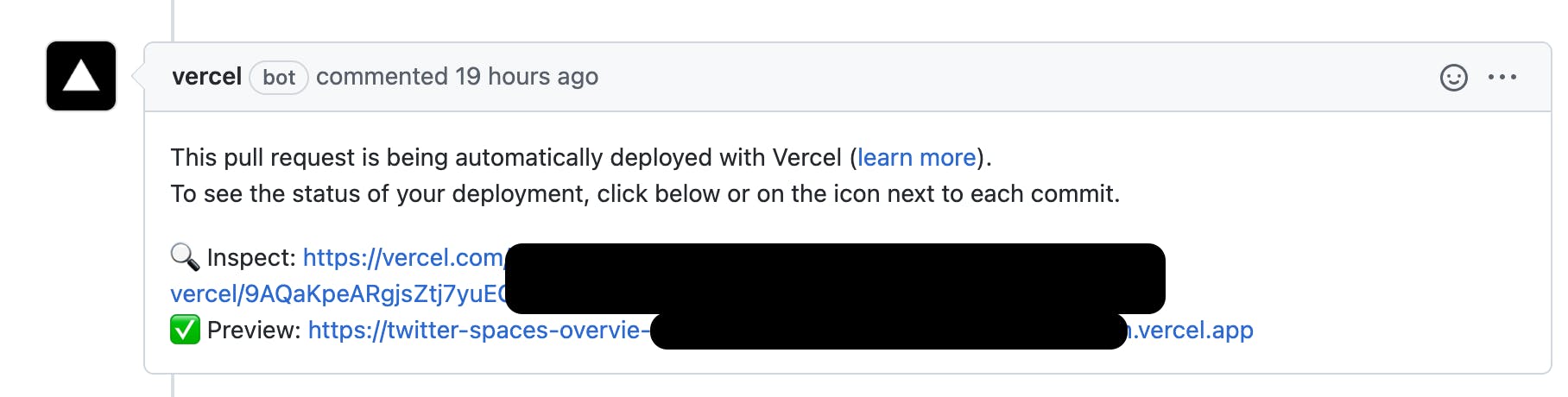
Vercel has an amazing GitHub and GitLab integration. Vercel needs to be added as a GitHub app to work properly. It will add the main URL to the About page of the repository. It will also deploy each PR automatically and add information to the PR as a comment.

Functions
The second main functionality of Vercel is functions. Functions are really powerful. For those of you who come from an AWS background, these are basically Lambda functions. Under the hood, AWS Lambda functions will be executed.
Vercel distinguishes two different kinds of functions and we will have a look into both.
Functions will be executed asynchronous and a new function will be executed for each request. That means we scale horizontally.

Serverless Functions
Serverless functions run in a centralized way in a data center in a pre-defined region. Functions are serverless. That means they are just executed per event and don't run 24/7. This has the immense benefit that you don't have to handle any infrastructure and have no costs involved if you don't use the function. Typical use cases for functions are:
- Database queries
- User authentication
- Form submissions
In Vercel & Next.js all functions are in the directory pages/api/ and can be executed on the URL <BUILD-URL>/api/<FUNCTION-NAME>.
There are several things to consider when building applications with serverless functions.
One is cold starts. That is the start time it takes till Vercel provisions your infrastructure. This is normally measured in milliseconds and takes the initial time for the first start.
The second thing to consider is long-running processes. If you have processes that take a long time to execute serverless functions maybe not be the ideal case to execute these processes.
Edge Functions
Edge functions differ from serverless functions in the way that Edge functions are executed right at the edge where your application lives. With that, no cold start is involved and they execute way faster. When using Next.js they are deployed globally and have a comparison of being 100x faster.
Edge functions are deployed by using middleware. Middleware runs code before a request is completed. You implement the middleware by creating a file in pages/api/_middleware.ts and adding your logic in there. For more details have a look at the guide.
Edge functions are just allowed to maximal run 30 seconds and the function needs to return a response in less than 1.5 seconds. That means you need to return a response fast and let all other tasks run in an asynchronous fashion.
Supported Languages
The programming language is your choice. Vercel detects the language automatically with the file ending. You can use:
- Node.js
- Go
- Python
- Ruby
See some detailed examples here.
Regions
Especially for serverless functions, the region matters a lot. Unfortunately, Vercel just allows choosing the region for pro users and not for hobby users. Have a look at that table to check which regions are available: link. The regions are similar to AWS's datacenters. This is just important for serverless functions and not for Edge functions, since they are deployed globally.
Analytics
Vercel also allows using Analytics on your project. You first need to enable the Analytics in your project, Vercel then starts to collect some basic metrics.

You can filter between Mobile, Tablet, and Desktop. You also can see the different percentiles the users are experiencing. From this point of view, you can then start to improve your application and have a look at how the metrics are changing.
Web Vitals
Web vitals are a combination of different scores which show you how users are experiencing your website. There is a real experience score that combines all metrics. The main difference to tools like Chrome's lighthouse is that Vercel's analytics is calculated by real data points from your users. There are many different data points involved for calculating the web vitals, you can have a look at the documentation of Vercel here.
Next.js
Next.js has the best integration with Vercel and it is built mainly from the Vercel team. Next.js allows you to render your pages during the build process and just get data on the client if it is needed for personalization purposes. This makes loading pages way faster compared to rendering everything on the client. I won't go into details of Next.js because for that we would need some more blog posts 😉. The documentation of Vercel and Next.js is amazing, have a look if you want to know more.
Finishing thoughts
I hope you could gain a broad overview about what Vercel is there for. The main benefit in my eyes is the developer experience. It is very easy to get started and to build & deploy a serverless web application. However, coming from an AWS background I still see a lot of effort to build applications that integrate many parts together, such as Authentication, databases, monitoring, etc. But to get started it is definitely easier with Vercel compared to AWS or AWS Amplify because you don't need to handle any IAM permissions, AWS accounts, etc. I highly recommend taking a look and trying it out.
If you want to know more about my journey learning Vercel from an AWS background and building SaaS products on Vercel, follow my Twitter.